Merhaba arkadaşlar önceki yazımda form etiketi ve elementlerini görmüştük. Bu yazımda ise basit bir iletişim formu hazırlamayı size göstereceğim.
Birçok web sayfasında iletişim sayfası ve iletişim sayfalarında da iletişim formu bulunuyor. Bizde bu iletişim formunu kendimiz HTML ile nasıl oluşturuyoruz buna bakacağız.
Öncelikle bir iletişim formunda hangi alanlar bulunuyor bunlara bakalım. İsim ve soyisim için bir alan, e-posta için bir alan, mesaj bırakabilmesi için bir alan ve son olarak bir gönder butonu bulunuyor. Bu yazdıklarımı dikkate alarak bir iletişim formu düzenleyelim.
Önceki yazımda da belirttiğim gibi biz kullanıcıdan bir işlem bekliyorsak, <input> etiketi kullanmaktayız. Yukarıdaki giriş alanları için sırasıyla, text, email tipini, mesaj girişi için <textarea> etiketini kullanacağız. Gönder butonu için ise submit tipini kullanacağız.
Bu anlattığım kısmın html kod hali aşağıdaki gibi olacaktır.
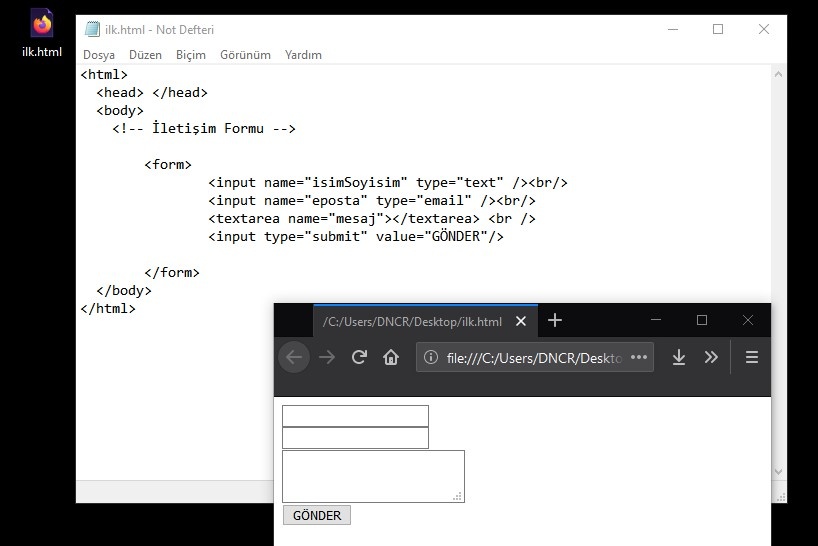
<!-- İletişim Formu --> <form> <input name="isimSoyisim" type="text" /> <br/> <input name="eposta" type="email" /> <br/> <textarea name="mesaj"></textarea> <br /> <input type="submit" value="GÖNDER"/> </form>
Öncelikle bu kodumuza hiçbir süsleme yapmadığımız için aşağıdaki gibi görünecektir.

Burada görüldüğü gibi çok sade bir görünüm oldu. Bunu biraz güzel hale getirmek için css kullanabilirsiniz. Css olmadan daha nasıl güzel olur onu da şöyle belirteyim.
İnsanlar ne yazacağını bilmek ister bu sebeple bu kutucuklar nedir ne değildir bunları formumuzun üstüne ekleyebiliriz. Bir de bu şekilde çok kenarda kalıyor bunu ortada gösterebiliriz.
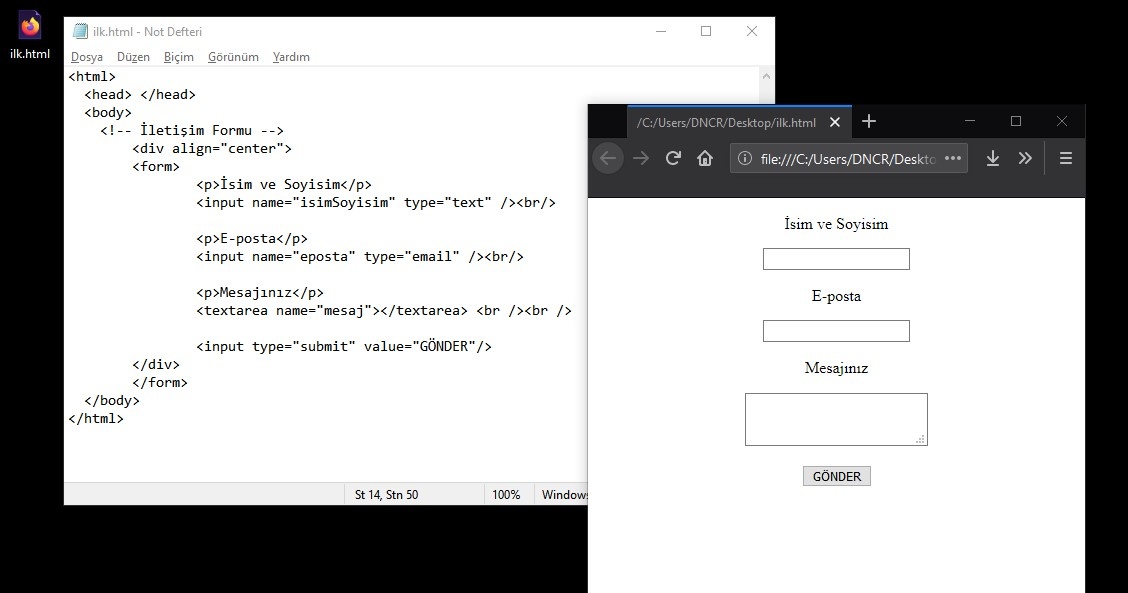
Anlattığım kısmın çıktısı aşağıdaki gibi olacaktır.

Not= Arkadaşlar önce açılan etiket sonra kapatılır. Burada div etiketini önce açıp form etiketinden önce kapatmışım küçük bir hata çalışmaya engel değil ama siz bu hatadan kaçının 🙂
İletişim formumuz hazır. Burada div kullanımı göze çarpabilir. Bütün bir formu div içerisine alarak, div’i merkeze getirdiğimde tüm formu merkeze almış oldum. Eğer div kullanımını bilmiyorsanız buradaki yazıma göz atabilirsiniz.
Bu formu daha da güzel hale getirebilmek için css kullanabilirsiniz. Yakın zamanda css üzerine de makaleler yazmayı planlamaktayım. Umarım anlaşılır bir makale olmuştur.



Abi harika
tesekur ederim kardesim