Merhaba arkadaşlar, önceki yazımda HTML nedir sorusuna cevap verip, birkaç tane etiketin kullanımını ve işlevini anlatmıştım. Bu yazımda ise onları kullanarak basit bir web sayfası oluşturacağız.
Öncelikle HTML dosyasından başlayalım.
HTML Dosyası
HTML dosyaları metin dosyalarıdır. Bu nedenle bir web sayfasını oluştururken, her bilgisayarda bulunan metin düzenleyici ya da diğer bir tabirle not defterini kullanabilirsiniz. Bunların yanında çok üst seviye web sayfalarına yönelik editörler de vardır. Bunlar Visual Studio Code, Notepad++, Sublime Text gibi sayamayacağımız kadar çoktur.
Ben şimdilik herkesin bilgisayarında bulunan ve konunun basitliğini göstermek için bilgisayarımda bulunan not defterini kullanacağım. Bazı yazılımcı büyüklerimizin de bir sözü vardır. Kimse not defteri ile kod yazmadıkça kendisini yazılımcı sanmasın diye. Bu sebeple not defterinin yazılımda rolü çoktur :).

Kullanacağımız en önemli editör yukarıda verdiğim not defteridir. Şimdi bunun üzerine önceki yazımdaki kodları eklemeye devam edelim.
Genel yapımızı biliyorsunuz.
<html> <head> </head> <body> </body> </html>
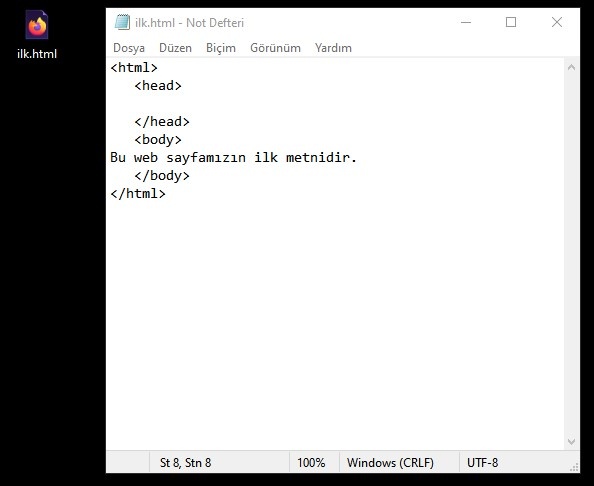
Bunu aynen not defterine ekliyoruz ve gövde yani body kısmına ilk metnimizi yazıyoruz.

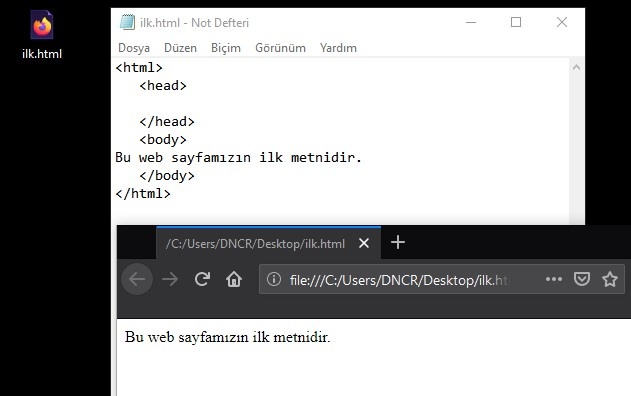
Bu dosyayı çalıştırmak için farklı kaydet deyip uzantısını html ya da htm yapmamız gerekiyor. Görselde de görüldüğü gibi ben ilk.html olarak kaydettim. Ortaya çıkan html dosyasını da çalıştırdığımda aşağıdaki çıktıyı görüyoruz.

Burada en üst sekme kısmında dosya yolu görmek pek hoş bir şey değil ki birçok web sayfasında web adı yazmaktadır. Bunun için head kısmı içinde title etiketi kullanacağız.
<title> Etiketi
Web sayfasını açıklayan sekmeye bir başlık vermek/isim vermek için head etiketleri arasına title etiketi kullanılmaktadır.
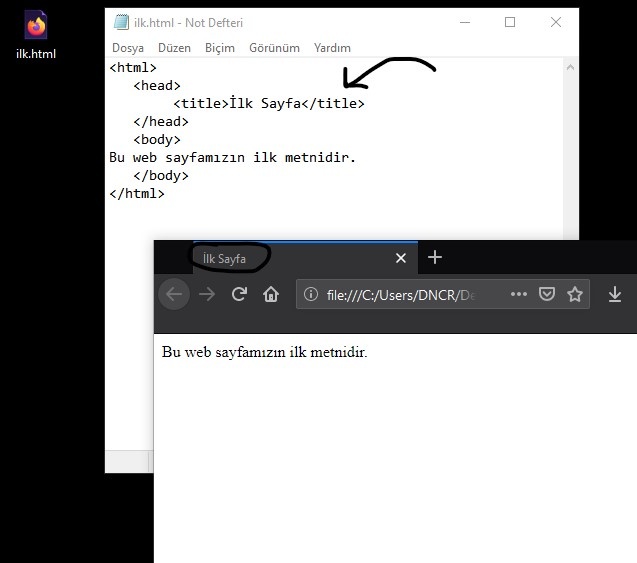
Şimdi bu title etiketini de ekleyerek son görünümü görelim.

Yukarıda verdiğim örneklerle sayfa temelini attık. Bundan sonra body kısmına gelecek etiketleri tek tek açıklayacağım. Sizler de devam eden yazılarımı takip ederek bu etiketleri kullanabilir, kendi web sayfanızın iskeletini oluşturabililirsiniz.
[the_ad id=”1292″]
Umarım anlaşılır olmuştur.