Merhaba arkadaşlar, bu yazımda HTML’de bulunan element tipleri hakkında bilgi vermeye çalışacağım.
HTML de iki element tipi bulunmaktadır. Bunlar blok düzeyi ve satır içi olarak tanımlanmaktadır. Blok düzeyi dediğimiz öğeler yeni bir satırdan başlar.
Örnek= <h1>, <form>, <p>, <table>, <div> vb.
Satır içi öğeler ise satır kırılmaları olmadan görüntülenir.
Örnek = <b>, <a>, <img>, <input>, <span> vb.
Bunları zamanla kullanarak daha iyi kavrayabilirsiniz.
<div> öğesi, genellikle diğer HTML öğelerini kapsayısı olarak kullanılan blok düzeyi bir öğedir. Kullanımı çok fazladır. HTML öğelerini bir kutu içerisine almak gibi düşünebilirsiniz. Bazı CSS stilleriyle birlikte kullanıldığında <div> öğesi içerik bloklarını biçimlendirmek için kullanılabilir.
CSS hakkında bilginiz yoksa buraya bakabilirsiniz.
Şimdi yukarıdaki paragraf da ne dediğimi bir kod yazarak anlatayım.
<html>
<body>
<h1>Büyük Bir Başlık</h1>
<div style="background-color:green; color:white; padding:20px;">
<p>Biraz metin buraya ekledik.</p>
<p>Ecük metin de şöyne şuraya ekliyin.</p>
</div>
</body>
</html>
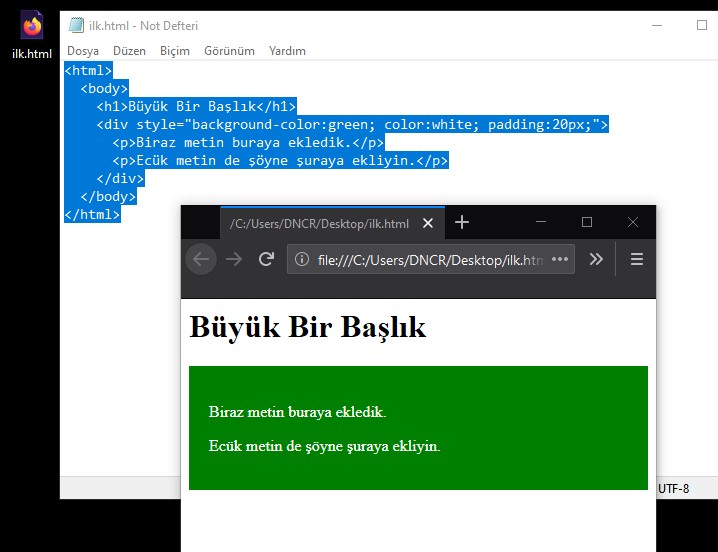
Burada div içerisine paragrafları aldık. Div etiketine ise style özelliğini kullanarak süsledik. Ekran çıktımıza bakalım şimdi de.

Bu örnekle birlikte div kullanımını da gördük. Div öğesine verdiğimiz stiller ile altındaki tüm alan etkilendi. Şimdi bir de <span> kullanımına bakalım.
Yine benzer şekilde <span> öğesi, bazı metinler için kutu görevi gören satır içi bir öğedir. CSS ile birlikte kullanıldığında metnin sadece bir kısmının biçimlendirilmesi için kullanılabilir. Bunun da örneğini şu şekilde vereyim.
<html>
<body>
<h2>Bu Başlık
<span style="color:red">Önemli</span>
Başlık</h2>
</body>
</html>
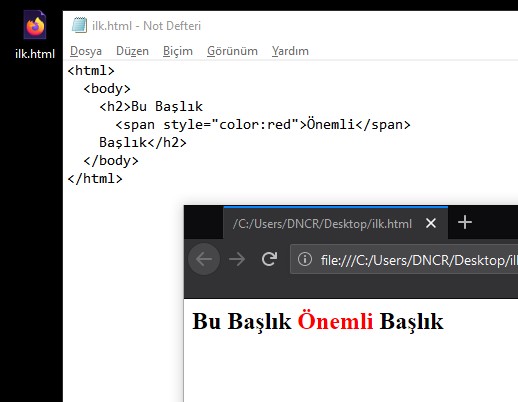
Burada bir başlık ekledik ve bunun içerisinde Önemli kelimesinin renginin farklı olmasını istiyoruz. Bunun ekran çıktısı ise aşağıdaki gibi olacaktır.

Son bir özet olarak, <div> elementi blok düzeyinde bir bölüm/alan tanımlar. <span> öğesi ise belgedeki satır içinde bir bölümü ifade etmektedir.
Element tipleri konusu bu kadar, umarım anlaşılır olmuştur. Kullandıkça bunlar pekişmektedir.