Merhaba arkadaşlar, bu yazımda HTML ile form elementine ve form içerisinde kullanılan elementlere göz atacağız.
Öncelikle form, genellikle kullanıcıdan bilgi almak/toplamak için kullanılır. HTML’de de bu formları oluşturmak için <form> etiketi kullanılır. Kullanıcı formu gönderdikten sonra bir web sayfasına yönlendirmek için ise action özelliği kullanılır.
Şimdi bu anlattığımız kısmı hemen örnek olarak göstereyim.
<body>
<form action ="https://muhammeddincer.com">
<!-- buraya diğer satır içi elementler gelecek -->
</form>
</body>
Method ve name Özellikleri
Method özelliği, formlar gönderilirken kullanılacak HTTP yöntemini (POST veya GET) belirtir.
<form action=”url” method=”GET”>
<form action=”url” method=”POST”>
Açıklama = GET kullandığınızda, form verileri sayfa adresinde görünür olacaktır. Form verileri güncelleniyorsa veya hassas veriler(şifre, telefon numarası gibi) içeriyorsa POST kullanmanız gerekmektedir. Gönderilen veriler sayfa adresinde görünmediği için POST daha iyi bir güvenlik sunmaktadır.
Hoca anlattın da biz nasıl girecez onu demeden güvenliğe daldın diyor olabilirsiniz. Kullanıcı girişi almak için metin alanları gibi öğeler kullanıyoruz. Giriş için <input> etiketine ve type özelliğine ihtiyacımız var. type özelliği ile metin, parola, url, e-posta gibi bir çok varyasyon seçebiliriz.
Hemen bir örnek üzerinde göstereyim. Örneğimiz görmeye alışık olduğumuz, kullanıcı adı ve şifreden oluşsun.
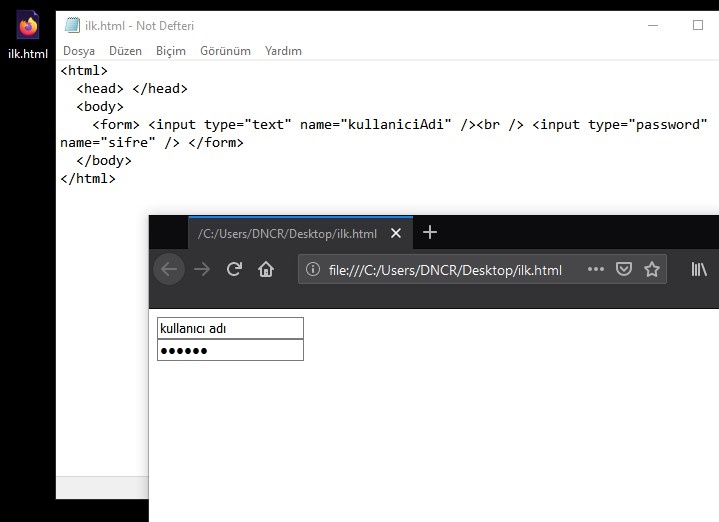
<form> <input type="text" name="kullaniciAdi" /><br /> <input type="password" name="sifre" /> </form>
Bunun ekran çıktısı ise şu şekilde olacaktır.

Burada kod kısmında yazdığımız name özellikleri karışıklığı önlemek için kullanılmaktadır. Daha sonra bu özelliklerin diğer kullanım yerlerini göreceksiniz.
Diğer type çeşitlerinden radio button, özellikle cinsiyet gibi sadece tek bir işaretleme yapılabilecek durumlarda kullanılmaktadır. Bir sorunun tek bir cevabı olduğunda da ikinci bir şık işaretlenmemesi için yine radio button kullanılmaktadır. Örnek bir kullanımı:
<!-- --> <input type="radio" name="cinsiyet" value="Erkek" /> Erkek <br /> <input type="radio" name="cinsiyet" value="Kadın" /> Kadın <br />
Yine benzer bir kullanıma sahip fakat birden çok seçenek işaretlenebilen kutucuklar için ise checkbox type’ı seçilebilir. Bu tipimize de bir örnek kullanım göstereyim..
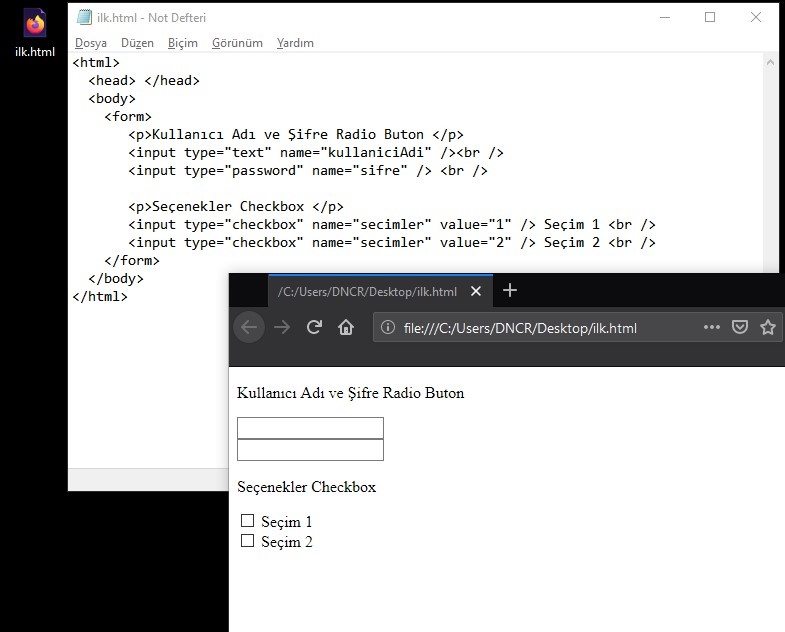
<!-- --> <input type="checkbox" name="secimler" value="1" /> Seçim 1 <br /> <input type="checkbox" name="secimler" value="2" /> Seçim 2 <br />
Son iki örneğimizin ekran görüntüsü aşağıdaki gibi olacaktır.

Burada bir yere dikkatinizi çekmek istiyorum, bazı etiketlerin kapatma etiketi yok demiştim. İnput da bu etiketlerden birisidir ve kapatma etiketi yoktur.
Son olarak ise bir buton ekleyeceğiz. Formu oluşturduktan sonra en altta Gönder butonu bulunuyor bu butonun da kodları aşağıdaki gibi olacaktır.
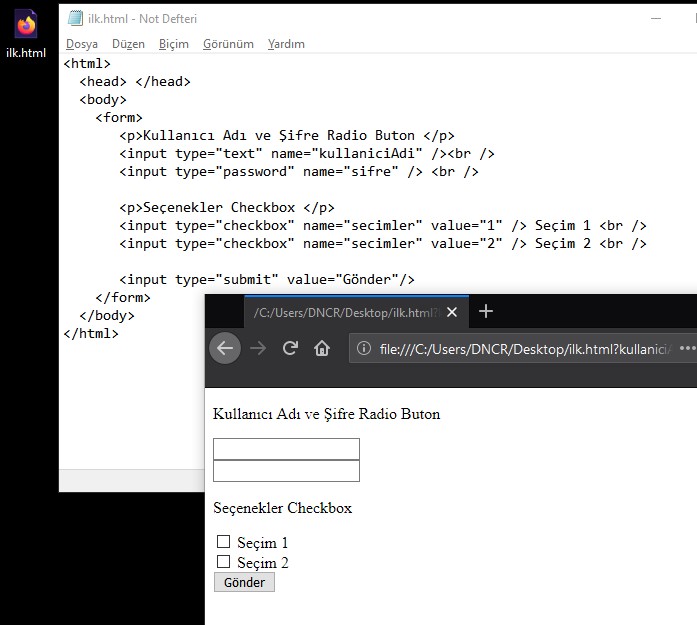
<input type=”submit” value=”Gönder” />
Bunu da az önceki formumuzun altına yerleştiriyorum. Son ekran görüntümüz aşağıdaki gibi olacaktır.
[the_ad id=”1292″]

Tabi burada Butonumuz çalışmayacaktır. Butonumuzun çalışması için PHP, ASP.Net gibi gibi programlama dilleri gerekmektedir. HTML ile sadece iskelet yapabiliyoruz.
Formlar ile iligili basit bir örneğimi daha önce yayınlamıştım ona da buradan erişebilirsiniz.
Umarım sizler için faydalı bir yazı olmuştur.