Merhaba arkadaşlar, bu yazımızda Xamarin webView kullanımına bakacağız. Öncelikle Webview nedir ona bakalım.
Webview Nedir?
Web görüntüleyici olarak çevirebiliriz. Aslında yaptığı tek şey bir web sayfasını mobil uygulama gibi göstermektir.
Xaml Tasarım
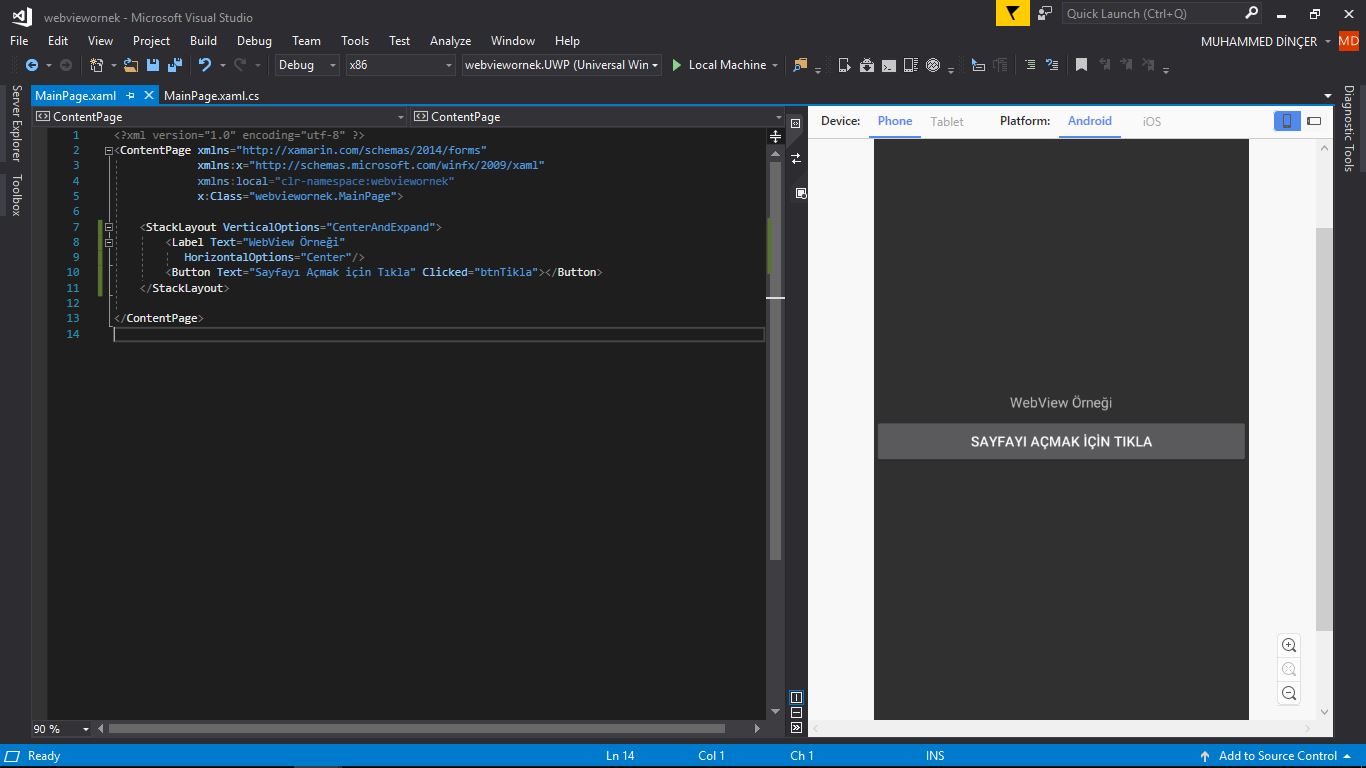
Xaml tarafa bir buton atalım ve butona tıklandığında yeni bir sayfada web sayfasını açsın.. Hemen görselini ekliyorum..

<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:webviewornek"
x:Class="webviewornek.MainPage">
<StackLayout VerticalOptions="CenterAndExpand">
<Label Text="WebView Örneği"
HorizontalOptions="Center"/>
<Button Text="Sayfayı Açmak için Tıkla" Clicked="btnTikla"></Button>
</StackLayout>
</ContentPage>
Cs Kod
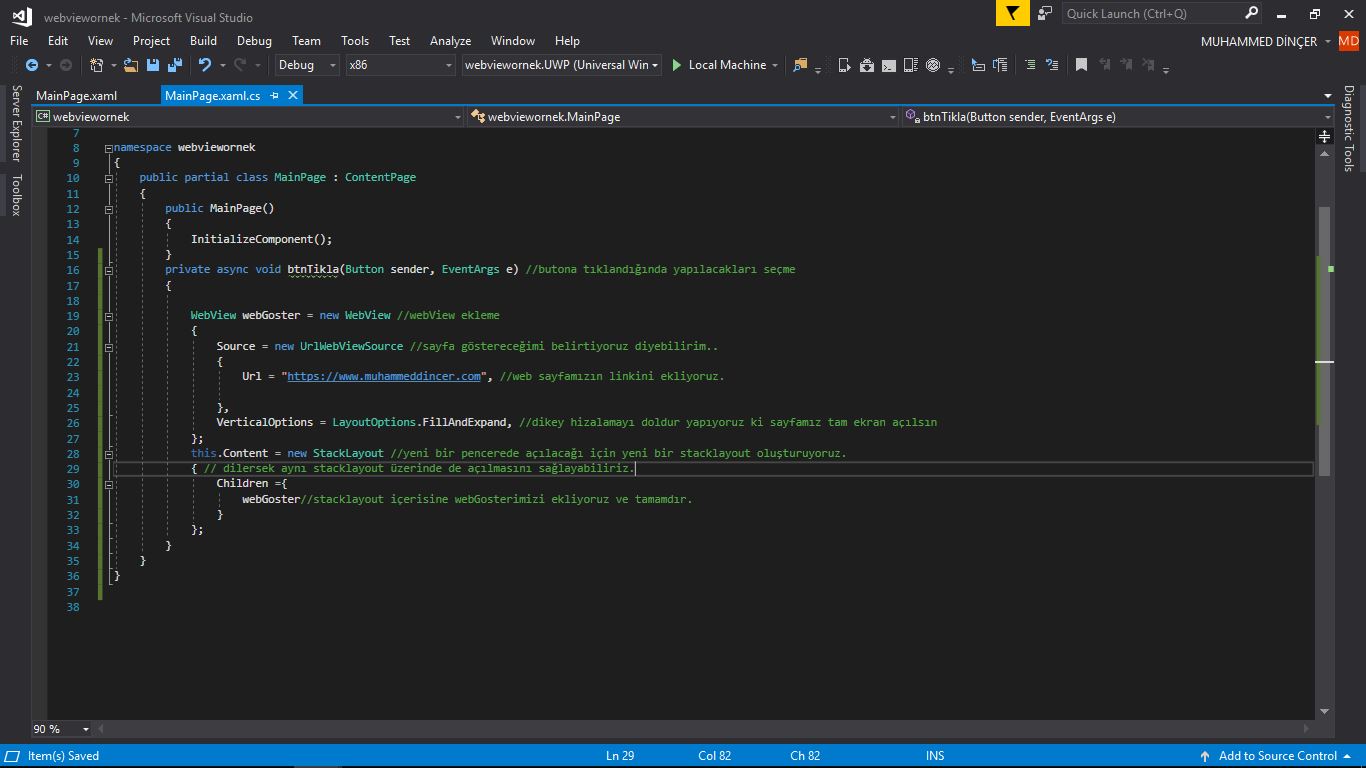
Şimdi gelelim WebView eklemeye ve butona tıklandığında sayfanın açılmasına.. Gerekli açıklamaları yorum satırı olarak ekledim.

namespace webviewornek
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
private async void btnTikla(Button sender, EventArgs e) //butona tıklandığında yapılacakları seçme
{
WebView webGoster = new WebView //webView ekleme
{
Source = new UrlWebViewSource //sayfa göstereceğimi belirtiyoruz diyebilirim..
{
Url = "https://www.muhammeddincer.com", //web sayfamızın linkini ekliyoruz.
},
VerticalOptions = LayoutOptions.FillAndExpand, //dikey hizalamayı doldur yapıyoruz ki sayfamız tam ekran açılsın
};
this.Content = new StackLayout //yeni bir pencerede açılacağı için yeni bir stacklayout oluşturuyoruz.
{ // dilersek aynı stacklayout üzerinde de açılmasını sağlayabiliriz.
Children ={
webGoster//stacklayout içerisine webGosterimizi ekliyoruz ve tamamdır.
}
};
}
}
}
Android Görünüm

Butona tıklandıktan sonra..

Masaüstü Görünüm
Xamarin ile çoklu platform uygulama geliştirilebilir dediğimiz için bir de masaüstü görünümüzü ekliyorum.
Programa giriş aşağıdaki gibi olacaktır. Yalnız benim bilgisayarımda test amaçlı çalıştırdığım için üst kısımdaki siyah kutu ile gelen seçenekler normal kullanıcılar için gelmeyecektir.

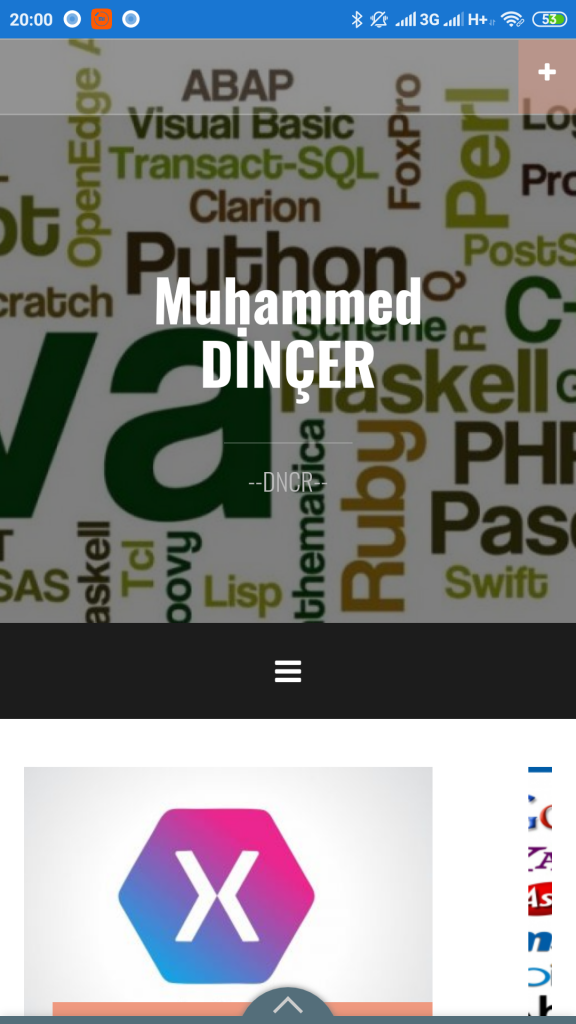
Butona tıkladıktan sonra…

Aynı normal tarayıcıdaki gibi karşımıza çıkmaktadır. Gördüğünüz gibi Xamarin ile WebView kullanımı gayet basittir ve çoklu platform desteği ile bizlere kolaylık sağlamaktadır.
Umarım faydalı olmuştur sorunlarınız olursa yorum üzerinden veya iletişim üzerinden sorabilirsiniz..
[the_ad id=”514″]


Üstat çalışmalarını takip etmekteyim. Tebrik ediyorum sizleri..
Teşekkür ederim 🙂
back butonu koymayı gösterir misiniz?
Geri butonu koymayı denememiştim o zamandan sonra baya zaman geçti kaynak olarak aşağıya bakabilirsin.
https://stackoverflow.com/questions/34309138/xamarin-forms-making-webview-go-back