Merhaba arkadaşlar, bu yazımızda sizlere basit bir hesap makinesi oluşturmayı elimden geldiğince anlatmaya çalışacağım. Daha önce form kontrolü sağlama adına bir yazı yazmıştım okumadı iseniz buraya tıklayarak okuyabilirsiniz.Şimdi gelelim bu konumuza..
Öncelikle iki adet sayı girişi, toplama çarpma çıkartma ve bölme için de 4 adet de buton ekleyeceğiz. Html kodları aşağıdaki gibidir.
<html>
<head>
</head>
<body>
<form style="text-align: center;">
<input type="text" name="t1" id="t1"><br> <br/>
<input type="text" name="t2" id="t2"><br/> <br/>
<input type="button" value="Topla" name="topla" id="topla" style="margin:10px;">
<input type="button" value="Çıkart" name="cikart" id="cikart"><br/>
<input type="button" value="Çarp" name="carp" id="carp" style="margin:10px;">
<input type="button" value="Böl" name="bol" id="bol">
</form>
<hr/>
<footer>
<p style="text-align: center;">Bu Hesap Makinesi Muhammed DİNÇER --DNCR--
tarafından oluşturmuştur.</p>
</footer>
</body>
</html>
Şimdi jQuery tarafına geldiğimizde öncelikle head etiketleri arasına jQuery linkini (kütüphanesini) ekleyeceğiz.
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
şeklinde olacaktır. Bu linki jquery link yazın her türlü bulursunuz 🙂 Sınavlar da ya hazır olarak verilir ya da varmış olarak kabul edilir.
Şimdi ise butonlara tıklandığında ne yapılacağını yazmak.
<script type="text/javascript">
$(function(){ });
</script>
Üst kısımdaki gibi oluşturduktan sonra bu fonksiyonun süslü parantezleri içerisine buton’a tıklandığında ekrana uyarı vermesini istiyoruz.
Bunun da kodları aşağıdaki gibi olacaktır.
<script type="text/javascript">
$(function(){
$(topla).click(function(){
x =parseInt ($('#t1').val()); //aldığımız değeri int(tamsayı) yap
y =parseInt($('#t2').val());
alert(x+y); //ekrana uyarı olarak toplam sonucunu yaz..
});
$(cikart).click(function(){
x =parseInt ($('#t1').val());
y =parseInt($('#t2').val());
alert(x-y);
});
$(carp).click(function(){
x=parseInt($('#t1').val());
y=parseInt($('#t2').val());
alert(x*y);
});
$(bol).click(function(){
x=parseInt($('#t1').val());
y=parseInt($('#t2').val());
alert(x/y);
});
});
</script>
Son olarak tüm kodlar aşağıdaki gibi olacaktır…
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
<script type="text/javascript">
$(function(){
$(topla).click(function(){
x =parseInt ($('#t1').val());
y =parseInt($('#t2').val());
alert(x+y);
});
$(cikart).click(function(){
x =parseInt ($('#t1').val());
y =parseInt($('#t2').val());
alert(x-y);
});
$(carp).click(function(){
x=parseInt($('#t1').val());
y=parseInt($('#t2').val());
alert(x*y);
});
$(bol).click(function(){
x=parseInt($('#t1').val());
y=parseInt($('#t2').val());
alert(x/y);
});
});
</script>
<body>
<form style="text-align: center;">
<input type="text" name="t1" id="t1"><br> <br/>
<input type="text" name="t2" id="t2"><br/> <br/>
<input type="button" value="Topla" name="topla" id="topla" style="margin:10px;">
<input type="button" value="Çıkart" name="cikart" id="cikart"><br/>
<input type="button" value="Çarp" name="carp" id="carp" style="margin:10px;">
<input type="button" value="Böl" name="bol" id="bol">
</form>
<hr/>
<footer>
<p style="text-align: center;">Bu Hesap Makinesi Muhammed DİNÇER --DNCR-- tarafından oluşturmuştur.</p>
</footer>
</body>
</html>
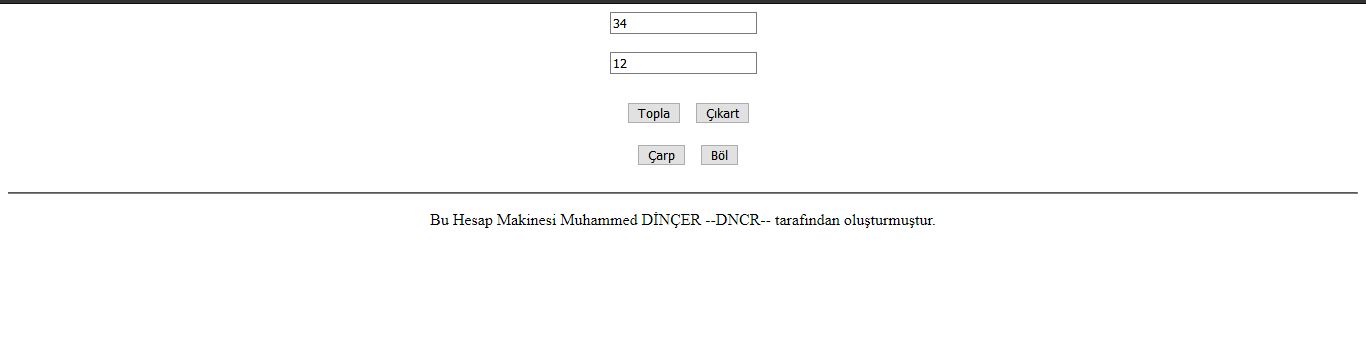
Çalışır hali:

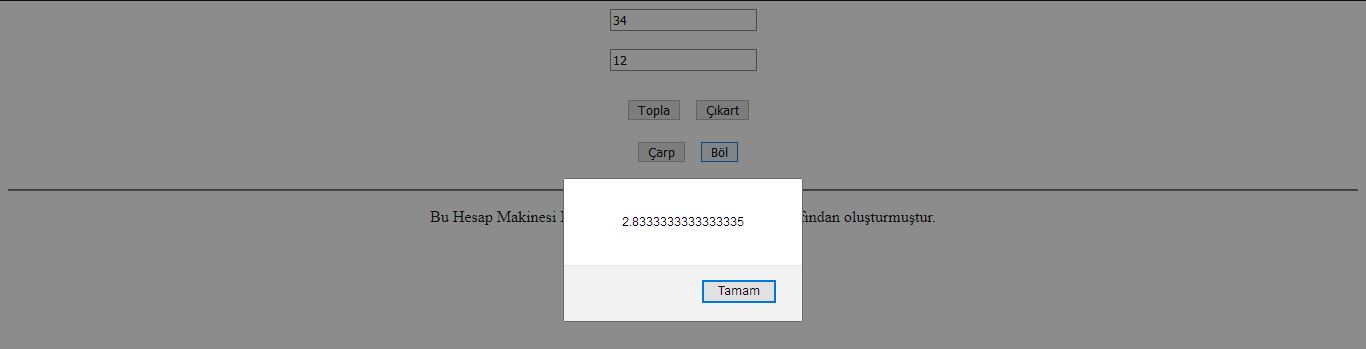
Herhangi bir butona bastığımızdan sonra çıkacak uyarı:

Umarım faydalı olmuştur. Kolay gelsin…
[the_ad id=”441″]