Merhaba arkadaşlar, önceki yazımda genel bir web yapısını oluşturmuştuk. Şimdi paragraf etiketi ile devam ediyoruz.
<p> Etiketi
Herhangi bir paragraf oluşturmak için <p> etiketini açıp </p> ile kapatmanız yeterlidir. Araya istediğinizi yazabilirsiniz.
<html>
<head>
<title>İlk Sayfa</title>
</head>
<body>
<p>Bir Paragraf. </p>
<p>Başka bir paragraf. </p>
</body>
</html>
Bunu çalıştırdığınızda göreceksiniz, tarayıcılar paragraf öncesine ve sonrasına 1 satır boşluk eklemektedir.
<br /> Etiketi
Satır kesme olarak geçmektedir fakat Türkçe olarak alt satıra atmaya yarar diyebiliriz. Bu etiketi paragraf etiketi içerisinde de kullanabilirsiniz.
<html>
<head>
<title>İlk Sayfa</title>
</head>
<body>
<p>Bir numaralı paragraf</p>
<p>Başka bir paragraf </p>
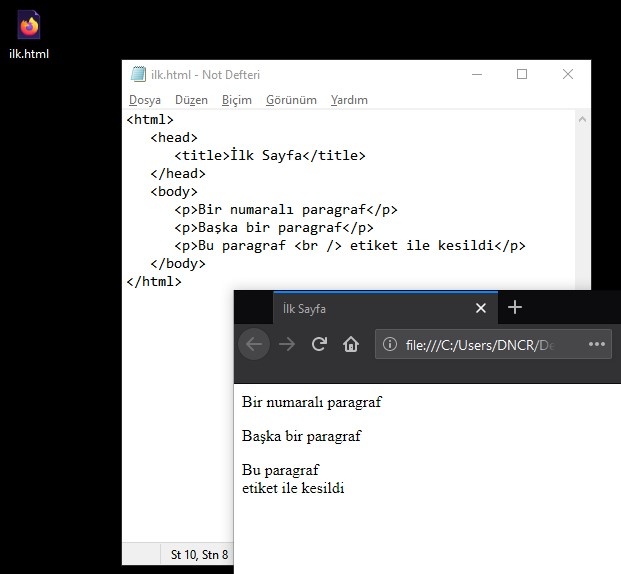
<p>Bu paragraf <br /> etiket ile kesildi </p>
</body>
</html>
Bunun ekran çıktısına beraber bakalım.

Burada bir şeye dikkat etmek gerekir. <br /> etiketinin kapanışı yoktur. <br> olarak da yazsanız çalışmaktadır.
Paragraf Formatları
Bu kısımda ise paragrafları nasıl biçimlendireceğimizi göreceğiz. Aslında bu formatlar da birer HTML etiketidir. Bunun size direkt olarak örneğini vermek istiyorum bu sayede daha iyi anlayabilirsiniz.
Öncelikle kodumuz:
<html>
<head>
<title>İlk Sayfa</title>
</head>
<body>
<p>Bu normal bir metin</p>
<p><b> Kalın yazı </b></p>
<p><big> Büyük yazı </big></p>
<p><i> İtalik yazı </i></p>
<p><small> küçük yazı </small></p>
<p><strong> güçlü(kalın) yazı </strong></p>
<p><sub> altsimge yazı </sub></p>
<p><sup> üstsimge yazı </sup></p>
<p><ins> Altı çizili yazı </ins></p>
<p><del> Üzeri çizili yazı metin... </del></p>
</body>
</html>
Bu da tarayıcı üzerindeki görüntüsü:

Burada aynı olarak görünen etiketler olsa da <b> etiketi kalın, <i> etiketi italik anlamına gelirken, <strong> ve <em> etiketleri paragrafın önemli olduğunu belirtir. Bu durum kullanıcı gözünde değişmez iken arama motoru tarafından sıralamayı etkileyebilmektedir. (Bu etki önceden çok olsa da şu anda içeriğin kalitesini ölçen algoritmalar geliştirildiğinden pek fark ettirdiği söylenemez.)
Bu etiketler iç içe de kullanılabilmektedir. İç içe kullanılacağı zaman sırası fark etmemektedir. Bir metin hem üstü çizili hem kalın olabilir.
Umarım anlaşılır olmuştur. Bundan sonraki yazımda da başlık elementlerini anlatacağım.