Bu yazımızda birçok form üzerinde eksik girilen, yanlış girilen ifadeler için Javascript kullanarak uyarı vermeyi, kullanıcıyı uyarmayı göstereceğim.
Öncelikle örnek olarak kullanıcıdan isim, şifre ve kimlik numarası isteyen bir formumuz olsun. Bunun için html ile 3 tane giriş alanı ve 1 tane de gönderme butonu ekleyeceğiz ve bunları kontrol etmek için bunlara bir id ve kullanıcılar neyi dolduracağını anlamaları için metin giriş alanlarının içine placeholder ekleyeceğiz. Gelin hemen kodlarına geçelim.

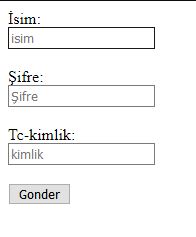
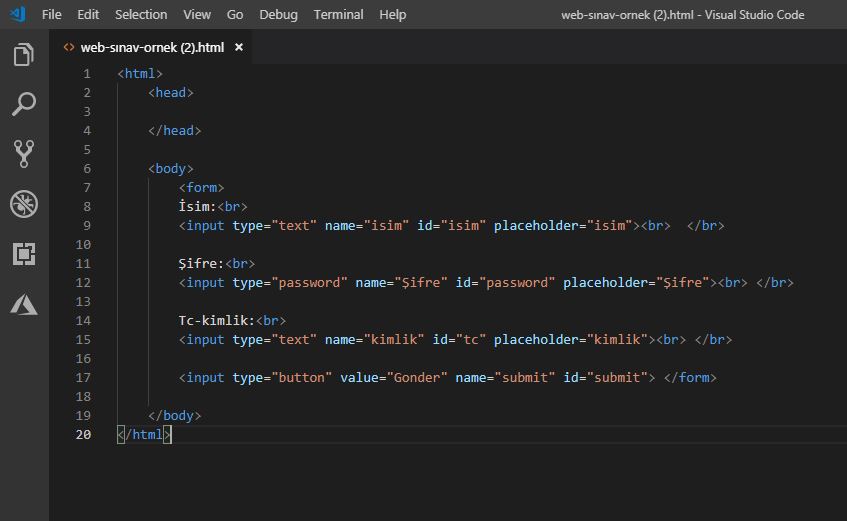
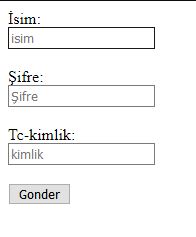
Ekleyince böyle bir form elde etmemiz gerekiyor. Kodu da şu şekilde olacaktır.

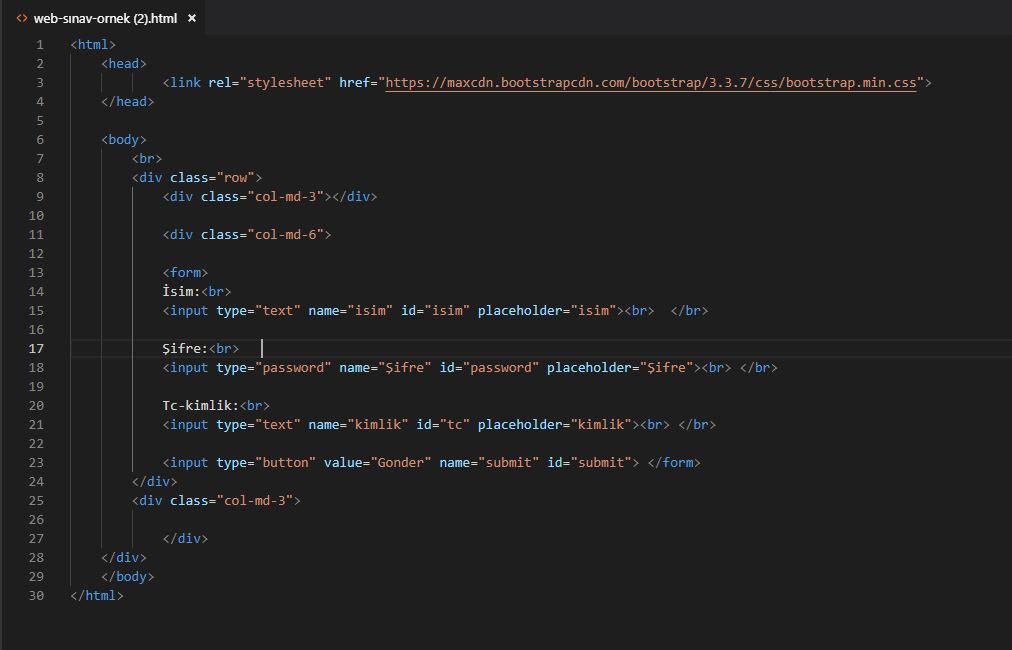
Formumuzu oluşturduk fakat sayfanın en sol kısmında yer alıyor. Biz bunu bootstrap kullanarak(başka birçok yolu var fakat bootstrap sayfayı 12 eş parçaya böldüğü için nerede olacağını belirlemek kolay oluyor.)
head etiketleri arasına aşağıdaki kodu ekleyerek bootstrap’ı ekleyebilirsiniz.
<linkrel=”stylesheet”href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css”>
Şimdi bu form da kullanıcıya uyarı vermesi için Javascript’in jQuery kütüphanesini kullanacağız.
Bunun için head etiketleri arasına aşağıda verdiğim kodu ekleyiniz.
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js”></script>
ve kodlarımızı yazmak için
<script type=”text/javascript”> </script>
etiketlerini ekliyor ve başlıyoruz içini doldurmaya…
Form kontrolünü “Gönder” butonuna bastığımızda olmasını istediğimiz için;
$(document).ready(function(){
$(‘#submit’).click(function(){
}
}
yazıyoruz. Dikkat etti iseniz Gönder butonumuzun id’sini (#submit) yazıyoruz. Ve bunun içersine formdan gelen değerleri val anahtar kelimesi ile alıyoruz.
$(document).ready(function(){
$('#submit').click(function(){
isim=$('#isim').val();
sifre=$('#password').val();
tc=$('#tc').val();
bunun da altına uyarımızı vermek istediğimiz yer için(form içerisine) bir div alanı açıyoruz.
<div class=”uyari”style=”color:red;”>
</div>
bunu da hemen jquery kodlarımızın arasına ekliyoruz.
$(document).ready(function(){
$(‘#submit’).click(function(){
isim=$(‘#isim’).val();
sifre=$(‘#password’).val();
tc=$(‘#tc’).val();
uyari=””;
şimdi ise gelelim bu gelen değerlerin kontrolüne..
isim şifre ve kimlik boş geçilemesin, isim 3 harfden küçük olmasın, kimlik ise 11 uzunluğunda olması gerektiğini kulanıcılara uyarı olarak yansıtalım.. Bunun için if else if kullanacağız. Eklediğimiz kodlar aşağıdaki gibi olacaktır..
$(document).ready(function(){
$(‘#submit’).click(function(){
isim=$(‘#isim’).val();
sifre=$(‘#password’).val();
tc=$(‘#tc’).val();
uyari=””;
if(isim==””) {
uyari+=” isim alani boş olamaz “;
}
else if(isim.length<3){
uyari+=”İsim alanı 3 karakterden az olamaz “;
}
if( sifre==””) {
uyari+=” password alani boş olamaz “;
}
else if(sifre.length<4){
uyari+=”şifreniz 4 haneden küçük olamaz!..”
}
if( tc.length!=11) {
uyari+=” tc-kimlik 11 hane olmalidir “;
}
$(‘.uyari’).text(uyari);
});
});
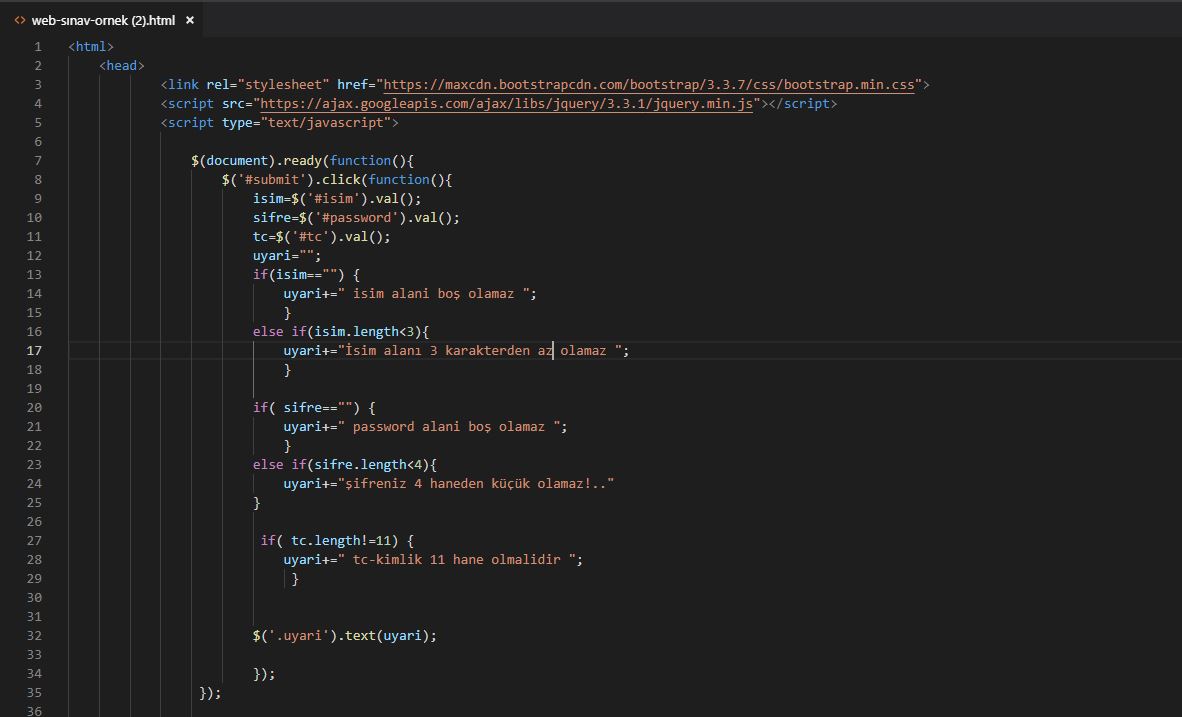
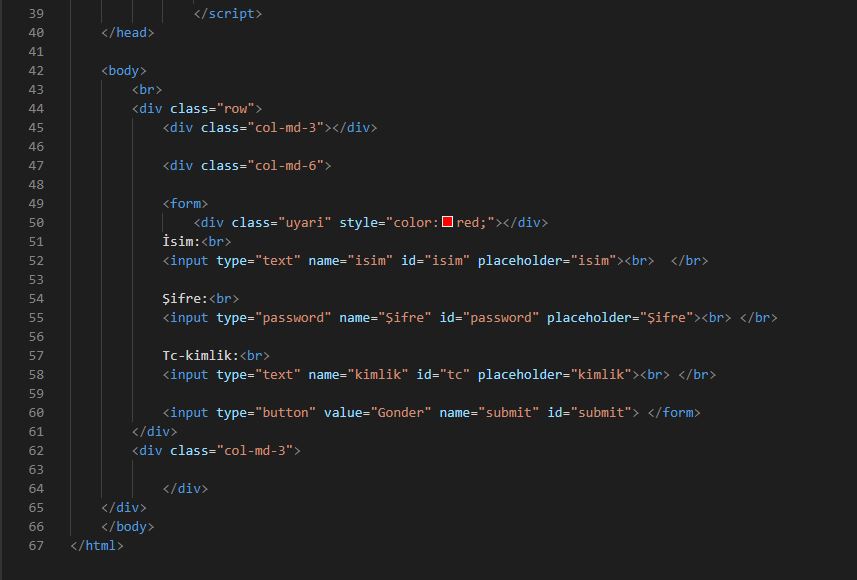
Görsel olarak kodlar:
jQuery kodları
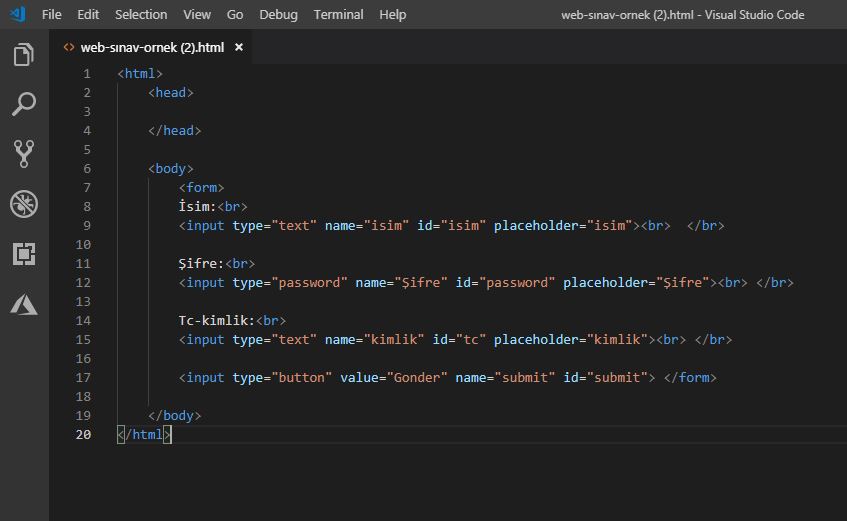
Hemen arkasından son olarak html kodlarını ekliyorum:
Vee çalışır hali:
[the_ad id=”1292″]
Umarım faydalı olmuştur.