Merhaba arkadaşlar bu yazımızda Css nedir ve neden kullanırız buna kısa bir açıklama yapacağım.
CSS Nedir?
Açılımı Cascading Style Sheets olan ve Türkçe karşılığı Basamaklı Stil Şablonları diye çevirdiğimiz bir web sayfası süsleme sanatıdır. Sanat kısmında takılmış olabilir ama gerçekten bir sanattır. Şöyle düşünelim herkes bir ev çizebilir ama boyamak ayrı bir sanattır. Nasıl bir evi çizerken gösterişli hale getirmek sanat ise aynı şekilde bir web sayfası sadece HTML kodları ile basit bir göründen ibaret iken CSS gösterişli hale getirme sanatıdır.
Aslında hem nedir hem neden kullanırız kısmını birlikte yukarıda anlattım. Şimdi de örneklere gelelim.
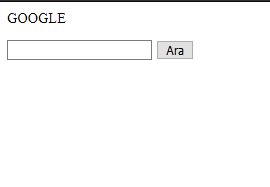
Css olmasaydı Google nasıl görünürdü hemen onu atayım.
<html>
<head>
</head>
<body>
<p>GOOGLE</p>
<input type="text">
<input type="button" value="Ara">
</body>
</html>

Böyle bir sayfa bizi karşılayacaktı. Kullanır mıydınız belki mecbur kaldığınız için kullanırdınız onun haricinde kullanmazdınız.
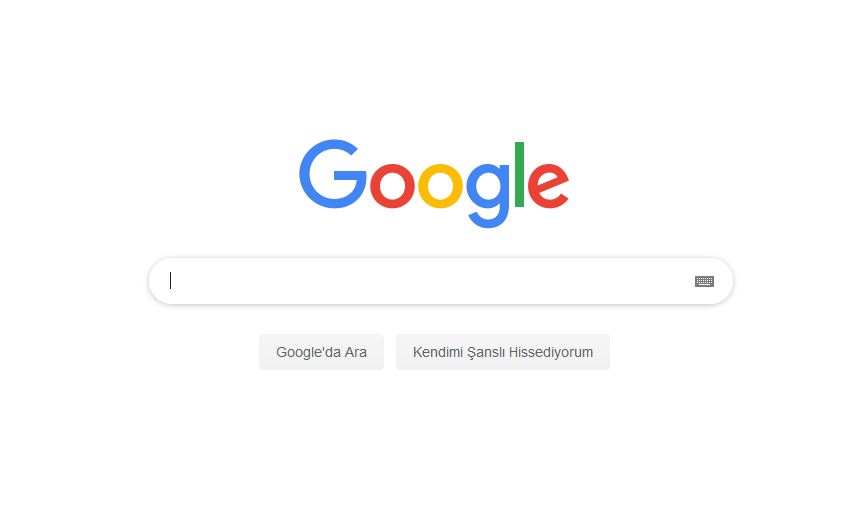
Şimdi ise Google sayfasına bakalım.

Fark ortada öyle değil mi?
Css Kullanımı
Css html etiketleri arasında style özelliği ile kullanılabilir.
<p style="color:red; text-align: center;">Muhammed DİNÇER</p>
Head etiketleri arasında <style> etiketi açıp bunun içerisinde stil vermek istediğimiz etiketi yazabiliriz.
<head>
<style>
p{
font-size: 20px;
}
</style>
</head>
peki ya sadece bizim istediğimiz paragraf etiketleri olsa da hepsini değiştirmek zorunda kalmasak. Bunun içinde id ve class kolaylığı var.
<head>
<style>
p{
font-size: 20px;
}
.asd{
text-align:center;
}
#def{
background-color: black;
}
</style>
</head>
Burada .(nokta) ile belirtilen class’ımız oluyor. #(sharp) ile belirtilen ise id’miz oluyor. Bunları istediğimiz etikete vermek çok kolay.
<html>
<head>
<style>
p{
font-size: 20px;
}
.asd{
text-align:center;
}
#def{
background-color: black;
}
</style>
</head>
<body>
<p style="color:red; text-align: center;">Muhammed DİNÇER</p>
<img src="istediğiniz görsel" id="def">
<p class="asd">Bu bir deneme paragraftır.</p>
</body>
</html>
id için etiket içerisinde id özelliğini kullanıyoruz. Aynı şekilde class için de class özelliğini kullanıyoruz ve head etiketleri arasında tanımladığımız class adını ekleyebiliyoruz. Bir etiket hem class hem id’ye sahip olabilir. Hatta birkaç sınıf ve id birlikte kullanılabilir. Bunun için aralarına virgül atmanız yeterli olacaktır.
Bir de Css dosyamızı başka bir yerde yazıp onun linkini(adresini) head etiketleri arasına ekleyebiliriz. Bu işleme external css’de denilmektedir.
<head> <link rel="stylesheet" type="text/css" href="stil_dosyasının_adresi.css"> </head>
şeklinde eklenmektedir. Burada da id ve classlar yardımı ile etiketlere verilir. Az önce head etiketleri arasında id ve classı nasıl kullandı isek burada da aynı şekilde kullanılmaktadır. İnternet üzerinde yayınlanmış bir css dosyasını da aynı yolla ekleyebilir ve kullanabilirsiniz.
Umarım faydalı olmuştur. Sorularınız olursa yorum kısmından veya iletişim üzerinden bana iletebilirsiniz.