Merhaba arkadaşlar bu yazımızda bir başvuru formu sayfası oluşturacağız. Bu sayfamızda bir görsel alanı, isim alanları ve web sayfası, hobiler gibi alanlar olsun . Hadi başlayalım.Öncelikle en üste bir görsel atalım bunu <img> etiketi ile yapıyoruz. Eğer hangi etiket ne yapıyor bilmiyor iseniz önceki yazıma bakabilirsiniz. Görsel etiketimizin bir boyutu olsun diyoruz ve genişlik(width) değerine 110 yükseklik(height) değerine 150 veriyoruz.
Bu yazımızda çok az da css de göreceğiz. Daha sonraki bir yazımda css nedir? sorusuna cevap vereceğim.
Görsel etiketimizden sonra isim alanları ekleyeceğiz. Bir alan eklemek için <input> etiketini kullanıyoruz.
<html>
<head>
</head>
<body>
<div style="text-align: center">
<img src="istenidiğiniz bir görsel" width="110" height="150">
<p>İsim Soyisim</p>
<input type="text">
<p>E-Mail Adresiniz</p>
<input type="email">
<p>Telefon Numaranız</p>
<input type="tel">
<p>Web Sayfanız</p>
<input type="url">
<p>Hobileriniz</p>
<input type="text">
<input type="text">
<input type="text">
<p>Cv'nizi Yükleyiniz</p>
<input type="file">
<br/><br/>
<input type="button" value="Gönder">
</div>
</body>
</html>
<div style=”text-align: center”>
burada div etiketi bir blok gibi düşünülebilir. Biz tüm eklediklerimizi bir blok içine aldık ve bunlar sayfanın ortasında kalsın diye stil verdik.
[the_ad id=”441″]
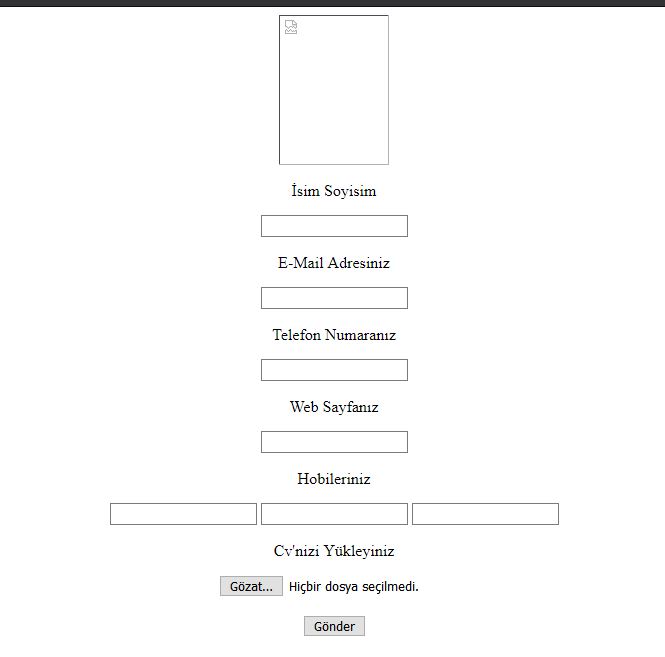
Hemen sayfamızın nasıl göründüğüne bakalım:

Bu sayfamızın en altına bir düz çizgi atalım ve altına bir link verelim.
<html>
<head>
</head>
<body>
<div style="text-align: center">
<img src="istenidiğiniz bir görsel" width="110" height="150">
<p>İsim Soyisim</p>
<input type="text">
<p>E-Mail Adresiniz</p>
<input type="email">
<p>Telefon Numaranız</p>
<input type="tel">
<p>Web Sayfanız</p>
<input type="url">
<p>Hobileriniz</p>
<input type="text">
<input type="text">
<input type="text">
<p>Cv'nizi Yükleyiniz</p>
<input type="file">
<br/><br/>
<input type="button" value="Gönder">
</div>
<hr/> <!-- Düz çizgi -->
<p style="text-align: center">
<a href="https://www.muhammeddincer.com"><b>Muhammed DİNÇER</b></a> <!-- Link -->
</p>
</body>
</html>
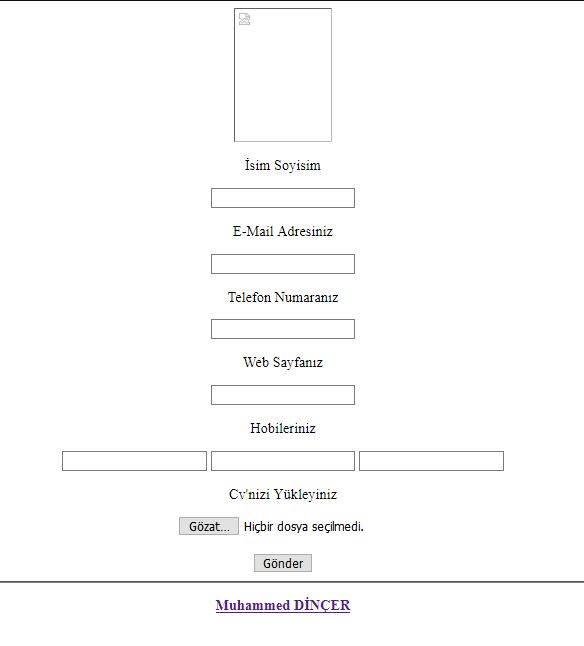
Kodlarımızı ekledikten sonraki hali yukarıdaki gibidir. Burada bir şey dikkatinizi çekmiştir. Biz etiketleri iç içe kullanabiliyoruz. Paragraf etiketi içine link etiketine onun da içine yazının kalın görünmesi için <b> etiketi ekledim.
Hemen görünümünü ekliyorum:

Çok kaliteli bir örnek olmadı ama elimden geldiğince önceki yazımda açıkladığım etiketleri kullanmaya çalıştım. Bu formun en üst kısmına
<h1>Başvuru Formu</h1>
eklerseniz başlık elementi de kullanmış olursunuz.
Umarım faydalı olmuştur. Bir sonraki yazımızda daha görsel yönü kuvvetli örnekler yaparız.