Merhaba arkadaşlar, önceki yazımda listelere bakmıştık. Bu yazımda ise HTML ile tablo oluşturmayı anlatacağım.
Tablo Oluşturma
Tablo oluşturmak için <table> etiketini kullanırız. Satır eklemek için <tr> etiketi, sütun eklemek için ise <td> etiketini kullanırız.
1 satır ve 3 sütun örneğine bir bakalım ilk olarak.
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
Gördüğünüz gibi önce bir satır oluşturduk. Bu satıra da 3 sütun ekledik. Her bir ekleyeceğimiz satıra yukarıdaki gibi sütunları da eklemek zorundayız. <td> etiketi içerisine metin, resim, video vb. diğer etiket ve elemanları da ekleyebiliriz.
Border ve colspan Özellikleri
Elementlerin özelliklerinden bahsetmiştik. Tablolarda da en çok kullanılan iki özellik var. Bunlardan birisi çerçeve olarak kullandığımız border, diğeri ise birleştirme işlemi yaptığımız colspan özelliğidir.
Border özelliği kullanılarak bir çerçeve eklemek istediğimizde aşağıdaki gibi yapabiliriz.
<table border=”2″>
Bir de colspan özelliğine bakacak olursak,
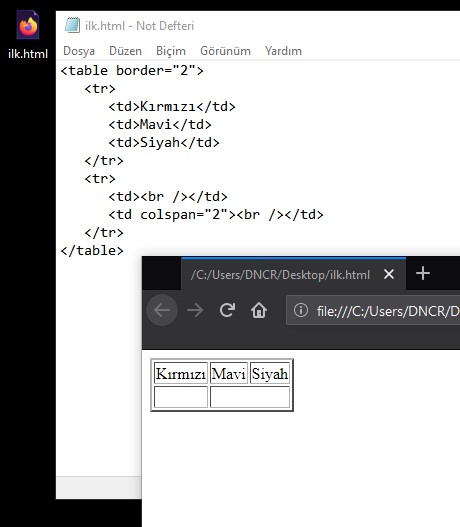
<table border="2">
<tr>
<td>Kırmızı</td>
<td>Mavi</td>
<td>Siyah</td>
</tr>
<tr>
<td><br /></td>
<td colspan="2"><br /></td>
</tr>
</table>
Ekran görüntüsünde colspan’ın ne işe yaradığı çok daha net anlaşılacaktır. Ekrandaki görüntüsü işe şu şekilde olacaktır.

Burada dikkatli bakarsak mavi ve siyah’ın altındaki sütun birlikte görülmektedir. Burada colspan 2 değeri 2 sütun birleştir anlamındadır.
HTML5’de border özelliği desteklenmemektedir. Fakat tarayıcılar da bu durum bir sorun teşkil etmemekle beraber border özelliğini destekler ve ekranda o şekilde gösterir. Gördüğünüz gibi yukarıdaki görselimizde tarayıcımız bu sorunu ortadan kaldırmıştır.
Colspan gibi aynı şekilde rowspan özelliği vardır. Rowspan ise satırları birleştirmek için kullanılır.
Align(Hizalama) ve bgColor(Arkaplan Reng,) Özellikleri
Tablomuzun ekranda nerede görüntüleyeceğimizi align özelliği ile belirleyebiliriz. align özelliğini daha önce paragraf etiketi ile de kullanmıştık.
Tablomuzda her bir satıra ve sütuna da arkaplan rengi ekleyebiliriz. Ben örnek olarak hizalama ayarını merkez yani center, arkaplan rengisi ise sarı yapacağım. Hemen aşağıya bu örnek kısmın kodlarını ekliyorum.
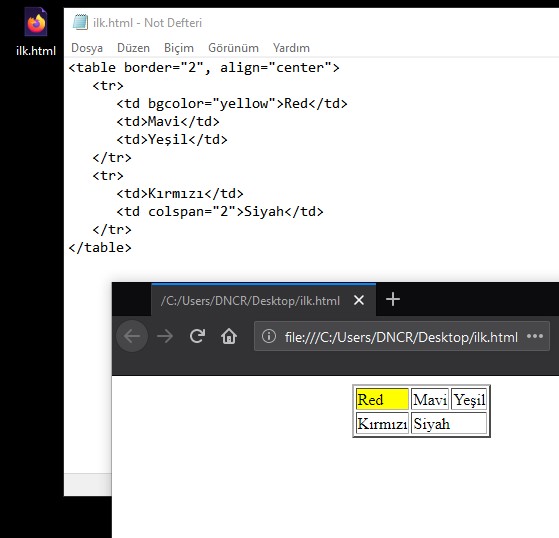
<table border="2", align="center">
<tr>
<td bgcolor="yellow">Red</td>
<td>Mavi</td>
<td>Yeşil</td>
</tr>
<tr>
<td>Kırmızı</td>
<td colspan="2">Siyah</td>
</tr>
</table>
Bu kodumuzun ekran çıktısı da aşağıdaki gibi olacaktır.

Html ile tablo konumuz bu kadar. Umarım anlaşılır olmuştur. Belki şimdiye kadar anlattıklarım pek bir işe yarar görünmez ama bunların birleşimi güzel şeyler ifade etmektedir. İlerleyen yazılarımda sizlere örnek html projeleri de ekleyeceğim.